於是 timeline::after 就是設一個div 在timeline 後面,當作時間軸的中軸。
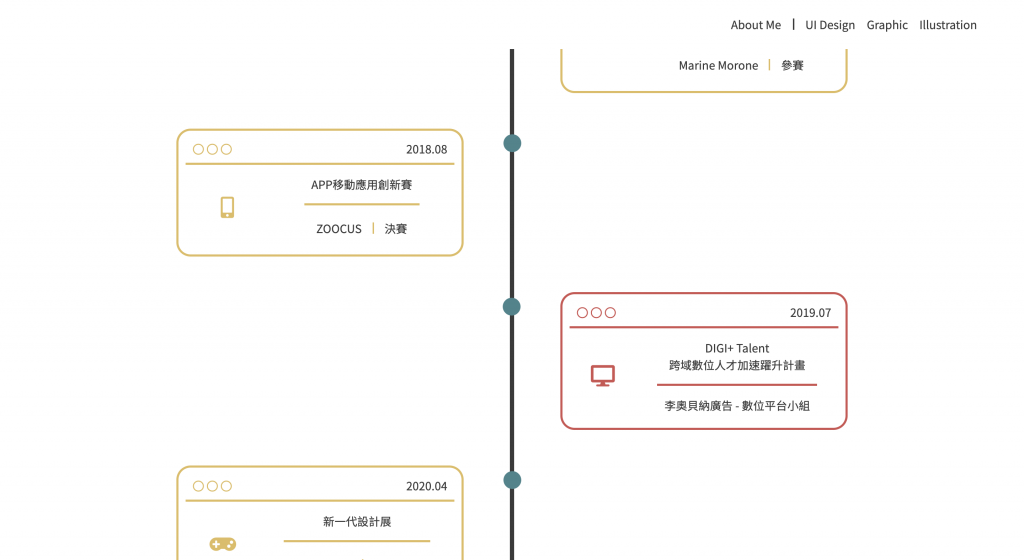
要來繼續攻克時間軸囉!就剩最後一擊啦!
首先用一個大div 把昨天做好的時間軸內容包起來,這邊給他個class 取名為timeline 。
<div class="timeline">
<!--時間軸的內容-->
</div>
.timeline{
position: relative;
margin: 50px auto;
display: flex;
flex-flow: column;
align-items:center;
}
.timeline::after {
content: '';
position: absolute;
width: 6px;
background-color:#3A3A3A;
top: 0;
bottom: 0;
left: 50%;
margin-left: -3px;
}
這邊在timeline 使用了CSS 一個特別的標籤——偽元素,先簡單介紹一下偽元素。
偽元素
CSS中有兩種虛擬的標籤,偽類與偽元素,他們不會直接出現在html 檔案之中,卻可以藉由CSS 進行調整,增加了網頁的彈性。像先前介紹過的 :hover 就是偽類之一,而這次會使用到的 ::after 與 ::before 則是屬於偽元素。
::after 與 ::before 可以在原本元素的前後利用 content: ''; 新增內容,content一定要有,但裡面可以沒有內容,就直接把偽元素當成是一個div ,換句話說無法新增內容的img之類的是無法使用偽元素的。
使用偽元素的好處除了省下在html 裡新增div之外,也因為他的display 屬性是inline 所以在使用時可以直接接在原始元素的前後,不用擔心他跑版,但也因為他是寫在CSS 裡的偽元素,所以滑鼠是選取不到的。如果是單純要在html 的內容前後插入div 做的圖形時,就可以使用偽元素,省去排版的功夫。
設定它的寬度與顏色,使用left:50% 讓他置中,但寬度是會被算進去的,所以再設定寬度一半的margin-left 讓它真的置中。並且使用flex 讓box 們置中。
接下來就是點點以及調整整體的位置了。
.web-box::after{
content: '';
position: absolute;
width: 25px;
height: 25px;
right: -21%;
background-color:#44858C;
top: 5px;
border-radius: 50%;
z-index: 1;
}
.left-box{
right:25%;
}
.right-box{
left:25%;
}
.right-box::after {
left: -21%;
}
這邊一樣對web-box 使用::after,做出軸上的點點,用right 調整位置(會依照box 跟軸的距離有所不同)。
調整左右兩邊box 的位置,最後記得把右邊box 的點點移到中間。
時間軸就大功告成啦!
下一章 Keep Going 9 - UI 區塊
※本文章所使用之圖片皆為本人作品,內容則為本人之經驗分享
